How to Add, Display, and Enlarge an Image in Oracle Apex
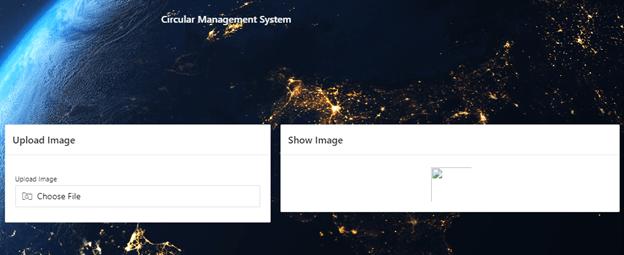
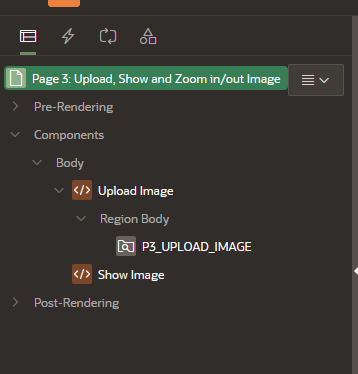
Step 1: Create a blank page and then under page create two region in between region create page item.

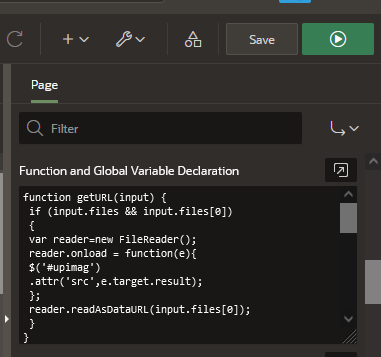
Step 2: In page upload, Show and Zoom In/ Out Image declare function code:
function getURL(input) {
if (input.files && input.files[0])
{
var reader=new FileReader();
reader.onload = function(e){
$('#upimag')
.attr('src',e.target.result);
};
reader.readAsDataURL(input.files[0]);
}
}
function zoom(){
var divlClass=$('#imgdiv').attr('class');
if (divlClass==="ex"){
$('#imgdiv').css('cursor','zoom-in');}else
if ( divlClass=== "exZoom" ) {
$('#imgdiv').css('cursor','zoom-out');}
}
function my_class(){
var divlClass= $('#imgdiv').attr('class');
if(divlClass=== "ex"){
$("#imgdiv").removeClass("ex");
$("#upimag").removeClass("ex");
$("#imgdiv").addClass("exZoom");
$("#upimag").addClass("exZoom");} else
if(divlClass==="exZoom"){
$("#imgdiv").removeClass("exZoom");
$("#upimag").removeClass("exZoom");
$("#imgdiv").addClass("ex");
$("#upimag").addClass("ex");}
}
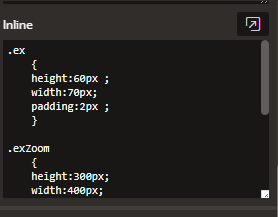
Then declare Inline code:
.ex
{
height:60px ;
width:70px;
padding:2px ;
}
.exZoom
{
height:300px;
width:400px;
padding:0px;
}

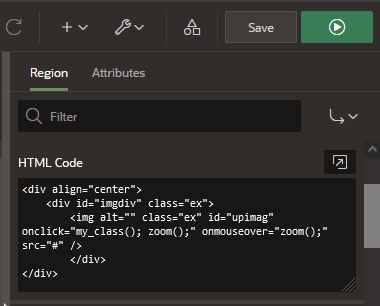
In Show Image : HTML Code
<div align="center">
<div id="imgdiv" class="ex">
<img alt="" class="ex" id="upimag" onclick="my_class(); zoom();" onmouseover="zoom();" src="#" />
</div>
</div>
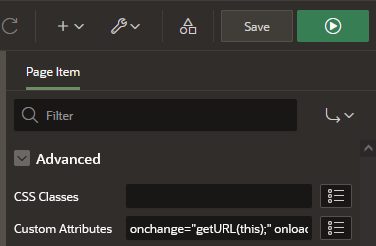
In page P9999_UPLOAD_IMAGE CSS